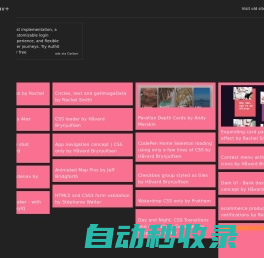
CodeMyUI
CodeMyUI
HandpickedcollectionofWebDesign&UIInspirationwithCodeSnippets.✅GIFpreview✅HTMLCSScopypastecode.
 JSFiddle - Code Playground
JSFiddle - Code Playground
TestyourJavaScript,CSS,HTMLorCoffeeScriptonlinewithJSFiddlecodeeditor.
 Bootstrap · The most popular HTML, CSS, and JS library in the world.
Bootstrap · The most popular HTML, CSS, and JS library in the world.
Powerful,extensible,andfeature-packedfrontendtoolkit.BuildandcustomizewithSass,utilizeprebuiltgridsystemandcomponents,andbringprojectstolifewithpowerfulJavaScriptplugins.
 Font Awesome
Font Awesome
Theinternet'siconlibrary+toolkit.Usedbymillionsofdesigners,devs,&contentcreators.Open-source.Alwaysfree.Alwaysawesome.
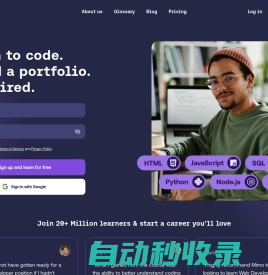
 Learn to Code with Mimo: Python, JavaScript, HTML, CSS, and More
Learn to Code with Mimo: Python, JavaScript, HTML, CSS, and More
Mimoisaplatformthatteachesprogramming,HTML,CSS,JavaScript,andmorethroughgamifiedandinteractivelessonsonthego.
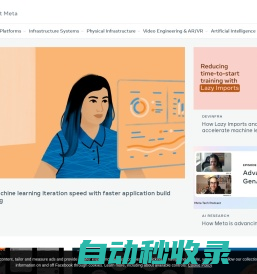
 Engineering at Meta - Engineering at Meta Blog
Engineering at Meta - Engineering at Meta Blog
EngineeringatMetaBlog
 W3Techs - extensive and reliable web technology surveys
W3Techs - extensive and reliable web technology surveys
W3Techsprovidesinformationabouttheusageofvarioustypesoftechnologiesontheweb.
 CSS-Tricks - Tips, Tricks, and Techniques on using Cascading Style Sheets.
CSS-Tricks - Tips, Tricks, and Techniques on using Cascading Style Sheets.
CSS-Tricksisawebsiteaboutwebsites.
 Flutter - Build apps for any screen
Flutter - Build apps for any screen
Fluttertransformstheentireappdevelopmentprocess.Build,test,anddeploybeautifulmobile,web,desktop,andembeddedappsfromasinglecodebase.
 Ember.js - A framework for ambitious web developers
Ember.js - A framework for ambitious web developers
Ember.jshelpsdevelopersbemoreproductiveoutofthebox.Designedwithdeveloperergonomicsinmind,itsfriendlyAPIshelpyougetyourjobdone—fast.