Animate.css | A cross-browser library of CSS animations.
Animate.css | A cross-browser library of CSS animations.
Animate.cssisalibraryofready-to-use,cross-browseranimationsforyoutouseinyourprojects.Greatforemphasis,homepages,sliders,andattention-guidinghints.
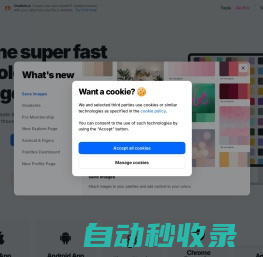
 Synthical | AI-powered research environment
Synthical | AI-powered research environment
CheckoutnewpapersaboutMachineLearning,Biology,Physics,andmore.
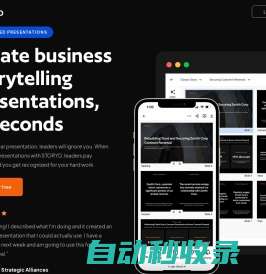
 STORYD - Business presentations leaders love, in seconds
STORYD - Business presentations leaders love, in seconds
Withoutaclearpresentation,leaderswillignoreyou.WhenyoucreatepresentationswithSTORYD,leaderspayattentionandyougetrecognizedforyourhardwork.